Xin chào, tôi là Đức đến từ công ty KPIM. Bạn đã từng tự hỏi làm thế nào để tổ chức và định dạng dữ liệu một cách khoa học trong SharePoint List? Trong bài viết này, tôi sẽ hướng dẫn bạn thêm cột và định dạng dữ liệu để biến danh sách của bạn thành một công cụ quản lý dữ liệu hiệu quả và chuyên nghiệp.
Mục tiêu bài viết
- Học cách thêm cột vào SharePoint List để mở rộng danh sách.
- Hiểu các loại cột và khi nào nên sử dụng từng loại.
- Hướng dẫn định dạng dữ liệu để làm nổi bật thông tin quan trọng.
1. Tại sao cần thêm cột và định dạng dữ liệu?
Cột trong SharePoint List giống như các trường dữ liệu trong Excel. Chúng giúp bạn phân loại và lưu trữ thông tin cụ thể, chẳng hạn như ở phần thực hành trước chúng ta đã thử tạo ra bảng Danh sách thông tin học viên gồm các cột sau:
- Cột 1: Mã học sinh (Text).
- Cột 2: Họ và tên (Person/Group).
- Cột 3: Ngày sinh (Date).
- Cột 4: Giới tính (Choice).
- Cột 5: Địa chỉ nhà (Location)
- Cột 6: Họ tên phụ huynh (Text)
- Cột 7: SĐT phụ huynh (Text)
Việc thiết lập loại dữ liệu (Data Type) giúp:
- Chuẩn hóa việc nhập liệu theo các định dạng chuẩn (Text / Number / Link / Date …)
- Kết nối thông tin giữa các bảng (Lựa chọn dữ liệu từ danh sách tại bảng khác)
- Tạo các cột tính toán tự động (Tính toán giữa các cột trong bảng)
Việc định dạng hiển thị Format các cột giúp:
- Làm nổi bật các thông tin quan trọng.
- Hiển thị dữ liệu theo cách trực quan hơn.
- Cải thiện trải nghiệm người dùng khi xem danh sách.
2. Các loại dữ liệu trong SharePoint List
Việc định dạng dữ liệu trong SharePoint List giúp danh sách của bạn trực quan và dễ theo dõi hơn. SharePoint cung cấp hai cách để định dạng dữ liệu: định dạng cơ bản và định dạng nâng cao bằng JSON. Dưới đây là hướng dẫn chi tiết và đầy đủ các định dạng bạn có thể áp dụng.
SharePoint List hỗ trợ nhiều loại định dạng cột dữ liệu (Data Type để đảm bảo việc nhập liệu chính xác và hiển thị thông tin một cách trực quan. Dưới đây là bảng dữ liệu về các kiểu cột trong SharePoint List, bao gồm tên tiếng Anh, tên tiếng Việt, và định nghĩa:
| Tên tiếng Anh | Tên tiếng Việt | Định nghĩa |
|---|---|---|
| Single Line Text | Văn bản một dòng | Lưu trữ thông tin ngắn gọn như tên, mã sản phẩm. |
| Multiple Lines Text | Văn bản nhiều dòng | Dùng để lưu trữ ghi chú, mô tả dài, hoặc nội dung chi tiết. |
| Choice | Lựa chọn | Hiển thị danh sách các giá trị cố định, ví dụ: Trạng thái công việc. |
| Number | Số | Lưu trữ giá trị số, có thể được định dạng kèm đơn vị (%, $, số nguyên). |
| Currency | Tiền tệ | Dành riêng cho các giá trị tiền tệ, cho phép lựa chọn đơn vị tiền tệ. |
| Date and Time | Ngày và giờ | Hiển thị ngày tháng hoặc cả ngày và giờ, thường dùng để theo dõi thời gian. |
| Yes/No | Có/Không | Lưu trữ giá trị boolean (Đúng/Sai), thường hiển thị dưới dạng hộp kiểm. |
| Lookup | Tra cứu | Liên kết dữ liệu từ danh sách khác trong SharePoint. |
| Hyperlink or Picture | Liên kết hoặc Hình ảnh | Lưu trữ URL hoặc hiển thị hình ảnh trực tiếp trong danh sách. |
| Person or Group | Người hoặc Nhóm | Liên kết dữ liệu với người dùng hoặc nhóm trong tổ chức. |
| Managed Metadata | Siêu dữ liệu | Phân loại dữ liệu dựa trên các từ khóa trong kho từ vựng (Term Store). |
| Calculated | Tính toán | Tự động tính toán giá trị dựa trên công thức, tương tự như Excel. |
3. Định dạng hiển thị cơ bản Format cột
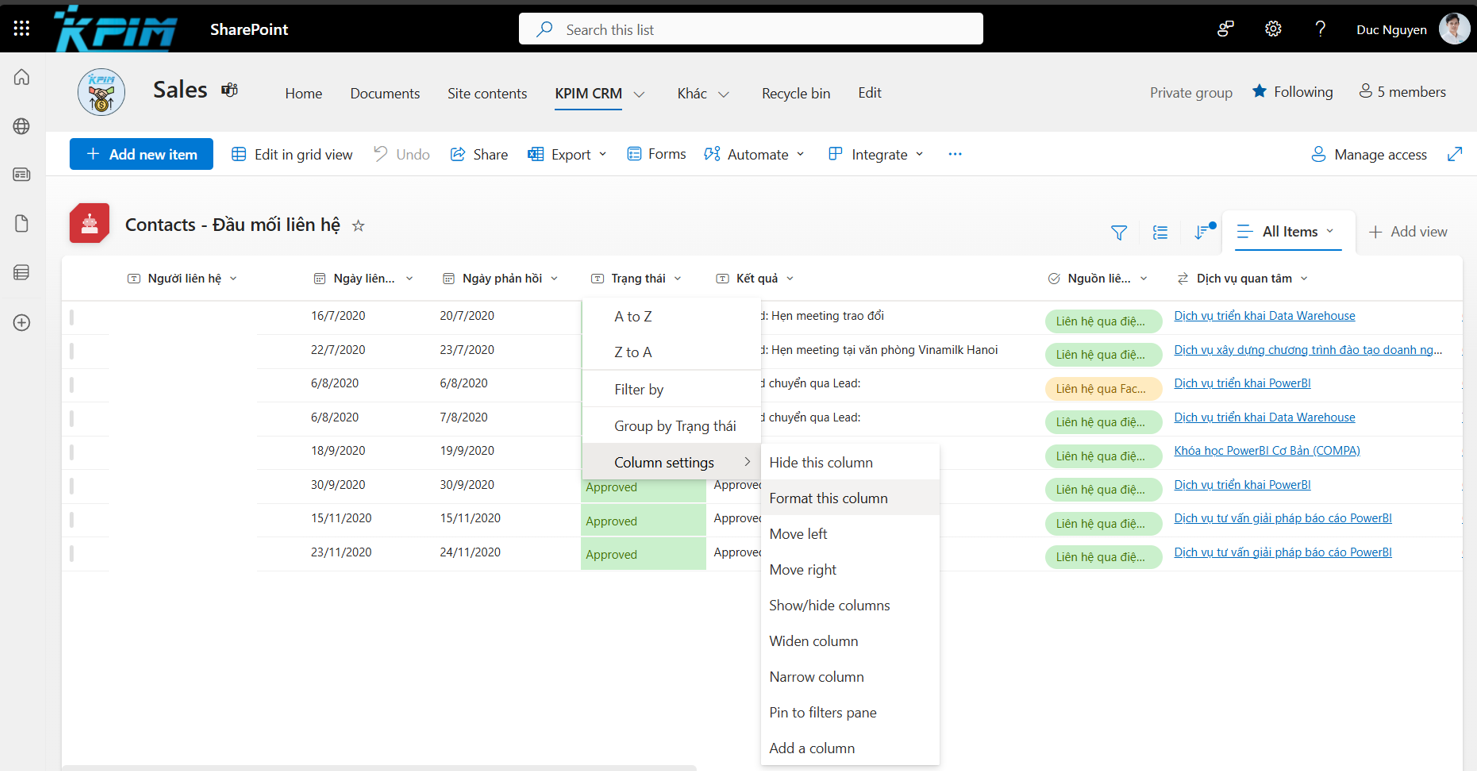
Định dạng cơ bản cho phép bạn sử dụng giao diện trực quan để làm nổi bật dữ liệu mà không cần viết mã. Tình huống này ta có cột trạng thái và có thể format theo màu tương ứng với giá trị.
Hướng dẫn:
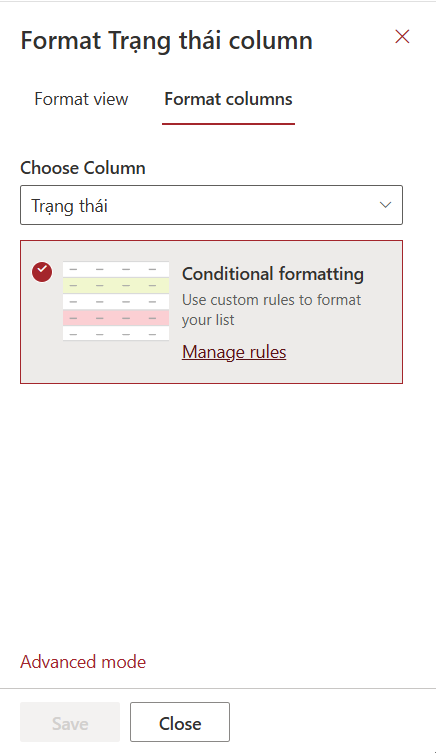
- Truy cập danh sách của bạn trên SharePoint.
- Chọn cột bạn muốn định dạng, nhấn Column settings → Format this column.

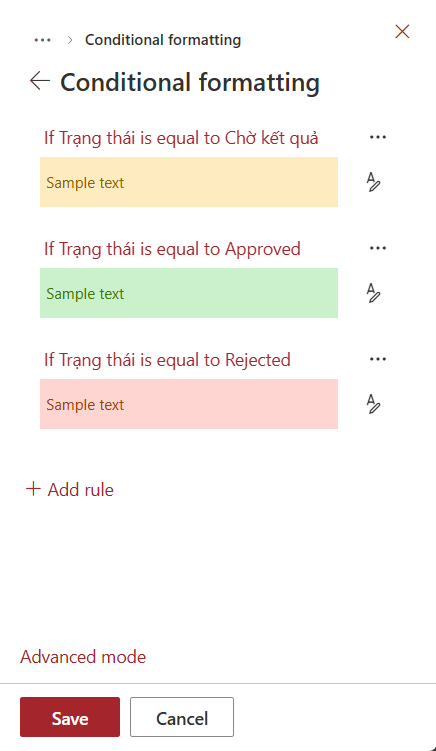
- Sử dụng Conditional Formatting và chọn Manage Rules để thiết lập luật, trong đó:
- Màu xanh với giá trị Approve
- Màu vàng với giá trị Chờ kết quả
- Màu đỏ với giá trị Rejected


- Ấn Save lưu định dạng và kiểm tra trực tiếp trên danh sách.
4. Định dạng nâng cao Format cột với JSON
Nếu cần tùy chỉnh hiển thị phức tạp hơn, bạn có thể sử dụng JSON (JavaScript Object Notation) để định dạng cột.
Hướng dẫn:
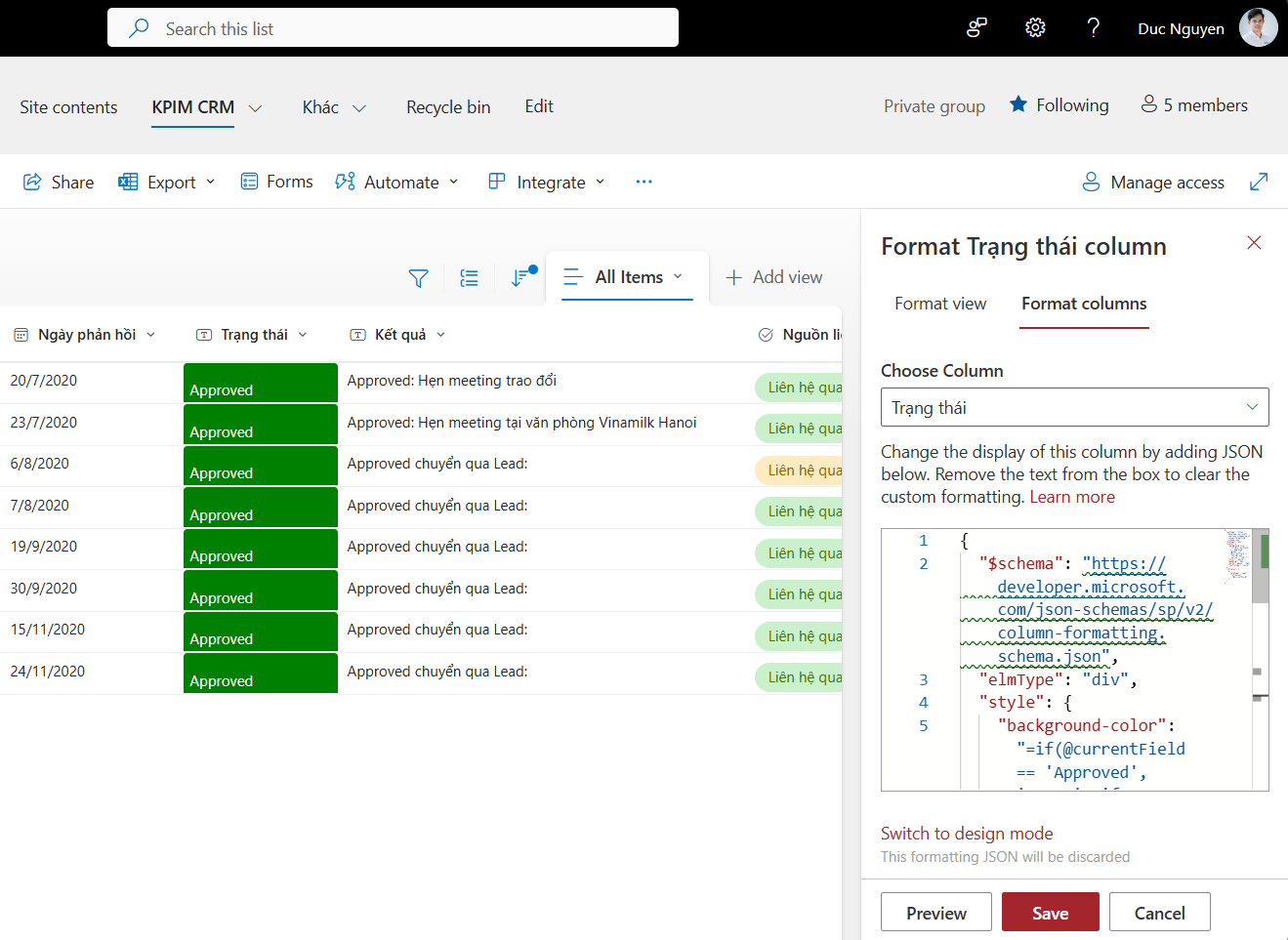
- Chọn cột bạn muốn định dạng và nhấn Column settings → Format this column → Advanced mode.
- Nhập mã JSON để tùy chỉnh hiển thị theo yêu cầu.
Các ví dụ định dạng phổ biến bằng JSON:
- Màu xanh cho trạng thái “Approve”, màu vàng cho “Chờ kết quả”, và màu đỏ cho ” Rejected”.
- Tô đậm các số lớn hơn 1000 hoặc hiển thị giá trị tiền tệ bằng biểu tượng (ví dụ: “$”).
- Hiển thị hình ảnh hoặc biểu tượng (icon) thay vì văn bản.
Dưới đây là một đoạn mã JSON đơn giản để hiển thị màu sắc cho các trạng thái công việc:
{
“$schema”: “https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json”,
“elmType”: “div”,
“style”: {
“background-color”: “=if(@currentField == ‘Approved’, ‘green’, if(@currentField == ‘Chờ kết quả’, ‘yellow’, ‘red’))”,
“color”: “white”,
“padding”: “5px”,
“border-radius”: “3px”,
“text-align”: “center”
},
“children”: [
{
“elmType”: “span”,
“txtContent”: “@currentField”
}
]
}
Ý nghĩa mã JSON:
- background-color: Màu nền thay đổi theo giá trị của cột (Hoàn thành, Đang thực hiện, Chưa bắt đầu).
- color: Màu chữ hiển thị (trắng).
- border-radius: Bo góc để tạo giao diện mượt mà.
- txtContent: Hiển thị giá trị của cột.

5. Kết hợp JSON format cột dạng Link
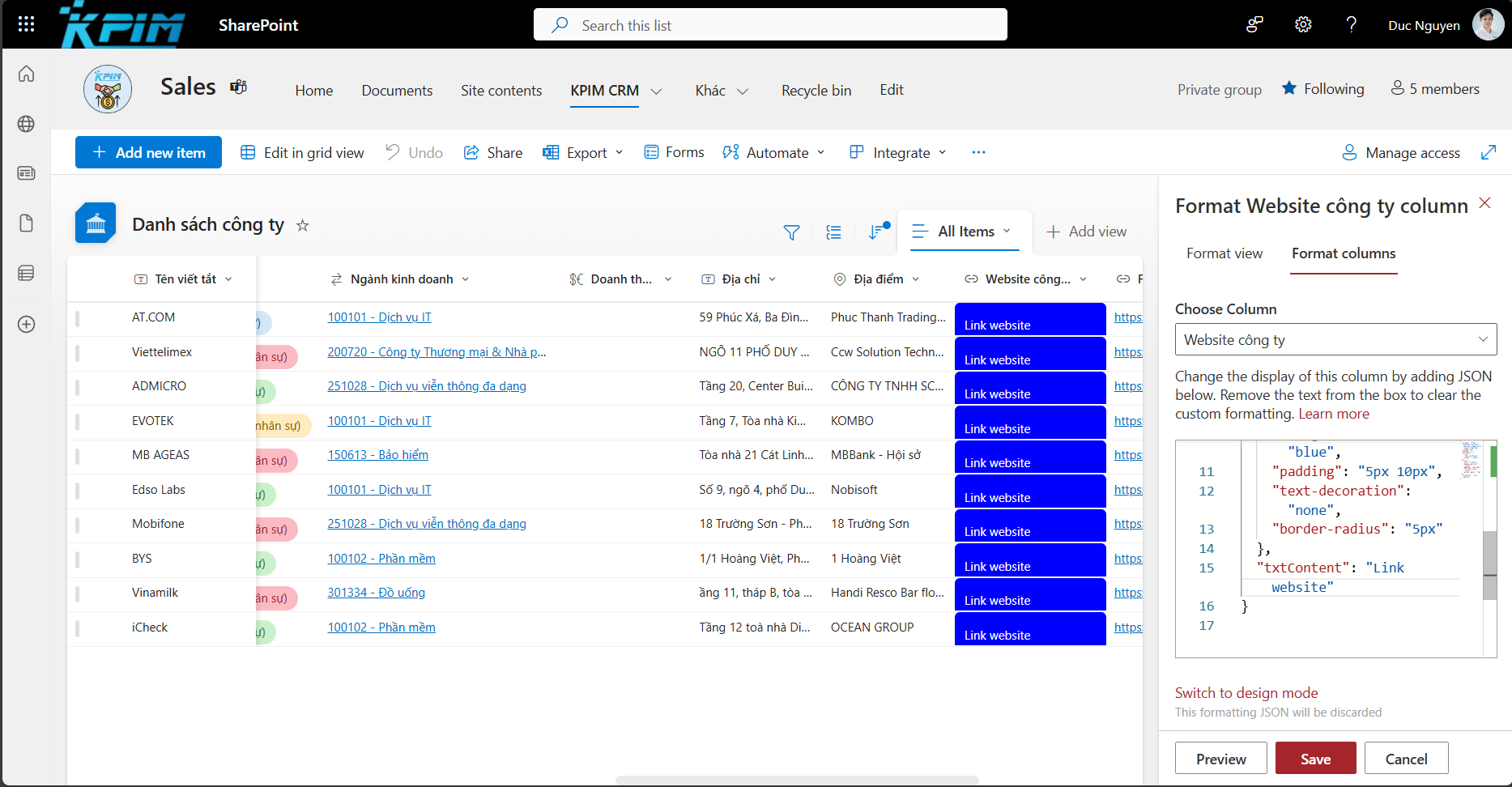
Bạn có thể kết hợp JSON với các cột dữ liệu Text hoặc hyperlink để hiển thị và ấn truy cập. Ví dụ ta có Cột loại Hyperlink lưu trữ địa chỉ Website khách hàng và cần Format nội dung link hành một đoạn text cố định có thể ấn vào xem như Link Website. Ngoài ra có thể tùy chỉnh hiển thị liên kết dưới dạng nút bấm với màu sắc hoặc biểu tượng.
Ví dụ: Hiển thị một nút bấm “Xem chi tiết” liên kết đến URL được lưu trữ trong cột.
{
“$schema”: “https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json”,
“elmType”: “a”,
“attributes”: {
“href”: “@currentField”,
“target”: “_blank”
},
“style”: {
“color”: “white”,
“background-color”: “blue”,
“padding”: “5px 10px”,
“text-decoration”: “none”,
“border-radius”: “5px”
},
“txtContent”: “Link website”
}

6. Kết luận
Định dạng dữ liệu trong SharePoint List là một cách tuyệt vời để làm nổi bật thông tin quan trọng và cải thiện trải nghiệm người dùng. Từ các định dạng cơ bản đến nâng cao bằng JSON, bạn có thể tùy chỉnh giao diện danh sách để phù hợp với nhu cầu công việc và tăng tính trực quan cho dữ liệu.
Hãy bắt đầu ngay hôm nay và chia sẻ thành quả của bạn với tôi trên LinkedIn hoặc mạng xã hội nhé!
- My blog: https://kpim.vn/
- Facebook: https://www.facebook.com/TobiNguyenData/
- LinkedIn: https://www.linkedin.com/in/tobi-nguyen/
- Youtube Channel: https://www.youtube.com/@PowerBIHeroVn