Power BI là một công cụ mạnh mẽ cho việc trực quan hóa và phân tích dữ liệu. Với Power BI, người dùng có thể tạo ra các biểu đồ đa dạng để hiển thị thông tin và truyền đạt ý nghĩa từ dữ liệu. Trong bài viết này, chúng ta sẽ khám phá các loại biểu đồ Power BI và cách chúng có thể được sử dụng để tạo ra các trực quan hóa hấp dẫn và thông tin. Dưới đây là một số loại biểu đồ quan trọng và phổ biến mà KPIM sẽ tìm hiểu trong bài viết này.
Bullet Graph
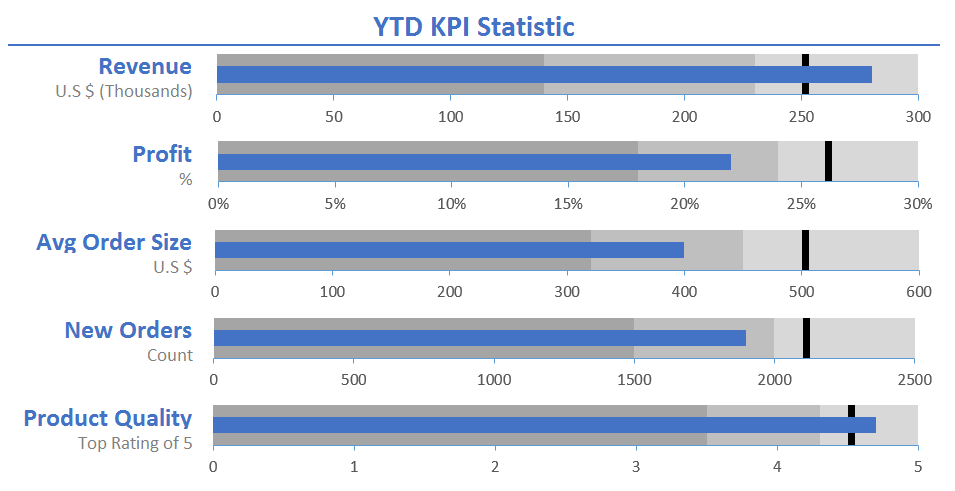
Individual Horizontal Bullet Graph
Đây là cách tạo biểu đồ đạn đại diện cho các KPI khác nhau với các đơn vị và số liệu khác nhau. Kỹ thuật sử dụng biểu đồ combo (xếp chồng cột) với một số dữ liệu được chuẩn hóa.
Dữ liệu được tham khảo từ cuốn sách "Information Dashboard Design", tr. 152.

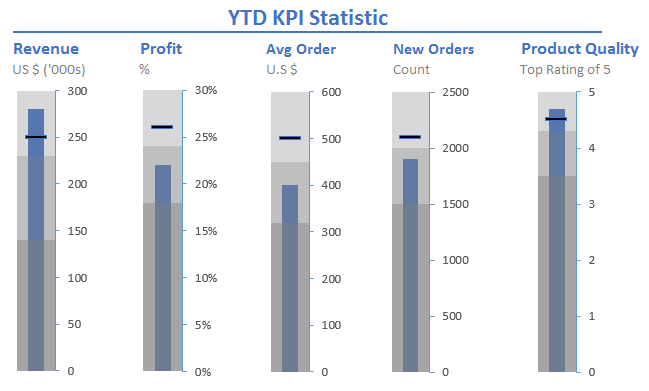
Individual Vertical Bullet Graph
Kỹ thuật tương tự cũng có thể được áp dụng để tạo biểu đồ đạn theo chiều dọc. Một cách khác để tạo biểu đồ đạn theo chiều dọc (không áp dụng cho chiều ngang vì không thể sử dụng đường) là tạo các cụm cột với khoảng trống bằng 0% (kết hợp tất cả các cột lại với nhau).
Dữ liệu được tham khảo từ cuốn sách "Information Dashboard Design", tr. 15.

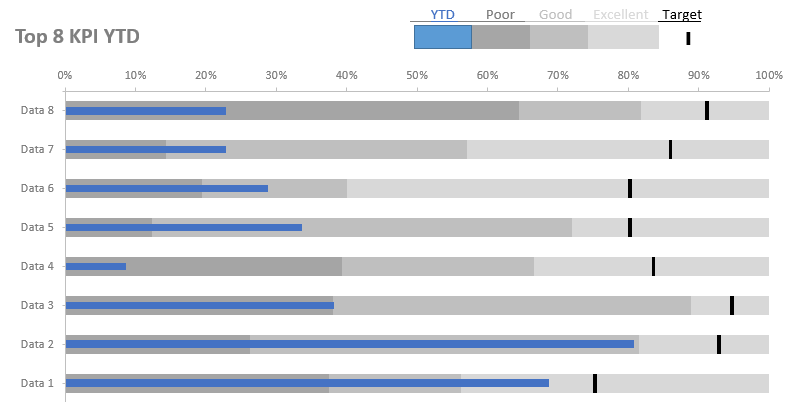
Dynamic Bullet Graph (Horizontal)
Đây là một cách linh hoạt để tạo biểu đồ đạn bằng cách sử dụng biểu đồ cột ngang xếp chồng 100% và tính toán theo phần trăm. Phương pháp này chỉ áp dụng khi tất cả các dữ liệu (1-8) là dữ liệu thống kê hoặc KPI có cùng đơn vị đo lường (điều này có ý nghĩa khi chuyển đổi đơn vị thành cùng %).
Dữ liệu được tham khảo từ Alesandra Blakeston.

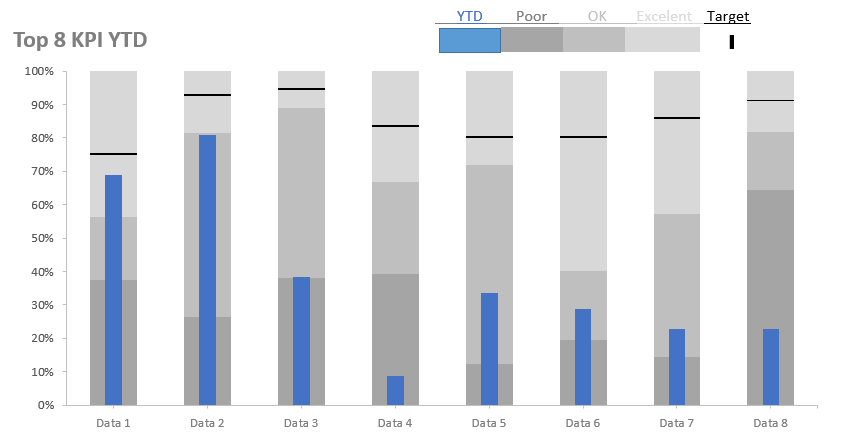
Dynamic Bullet Graph (Vertical)

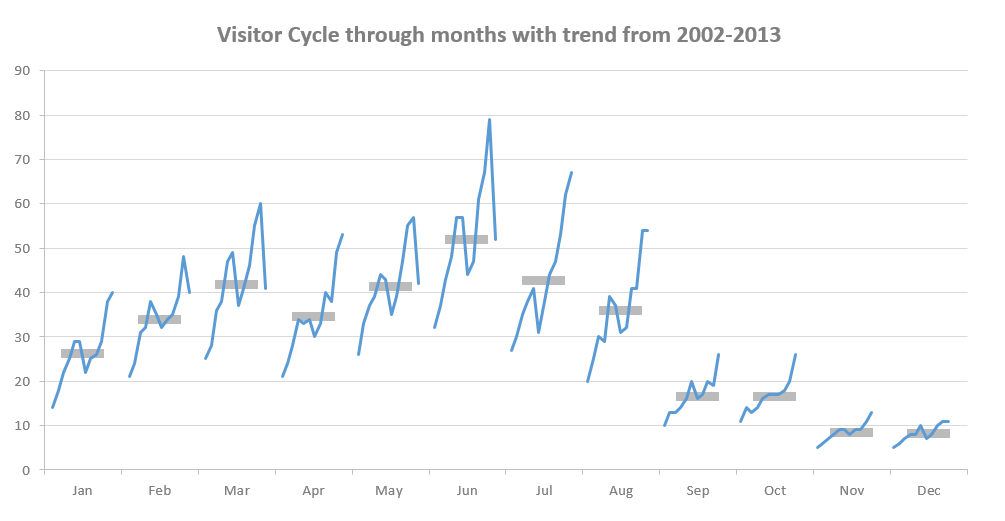
Cycle Plot
Biểu đồ này được sử dụng để hiển thị xu hướng từ năm 2002 đến 2013 cho từng tháng. Nó cũng hiển thị chu kỳ trong một năm dựa trên Đường trung bình trong mỗi tháng.
Dữ liệu tham khảo từ cuốn sách "Now You See It", tr. 179.

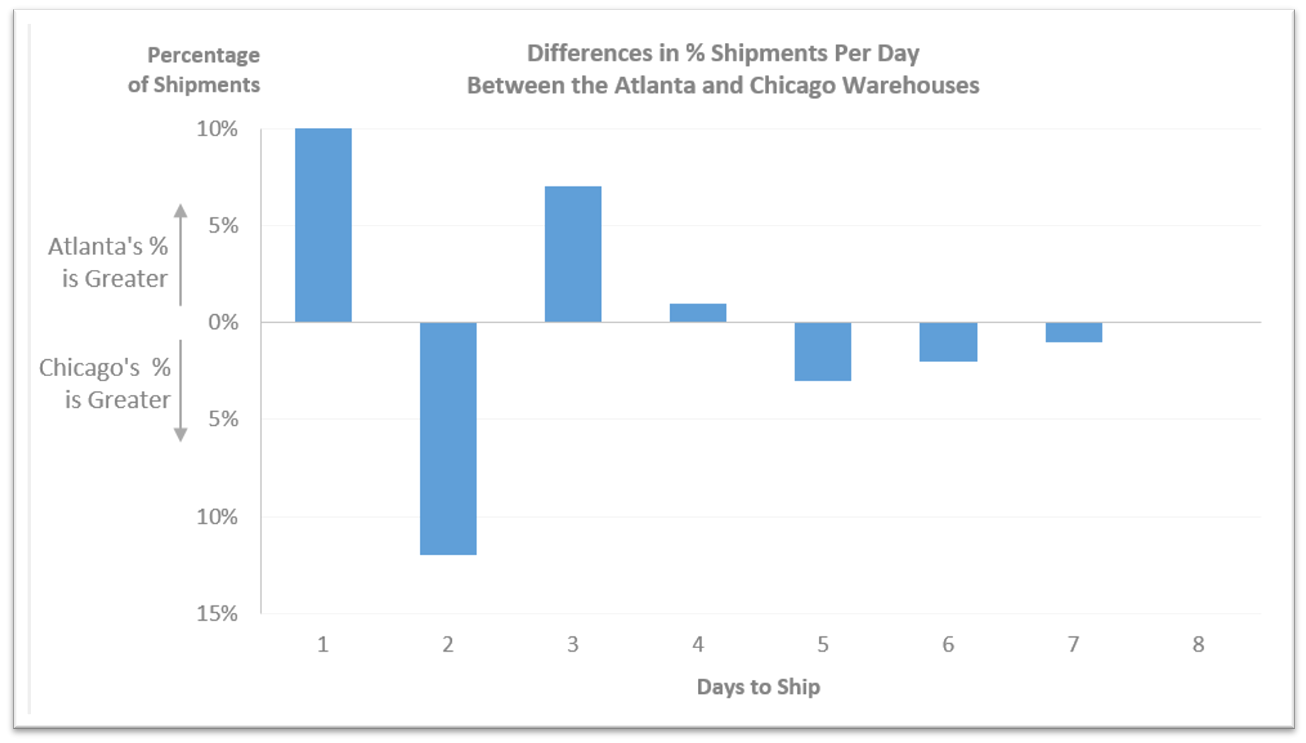
Distribution Deviation Graph
Biểu đồ này tập trung vào sự khác biệt giữa hai thành phố để xem phân phối độ lệch trong số ngày giao hàng.

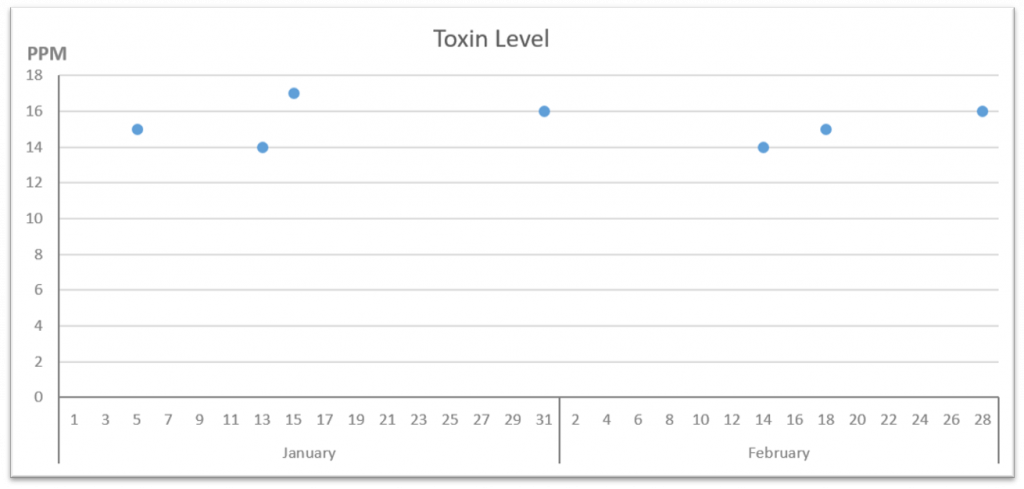
Dot Plots
Biểu đồ này được áp dụng cho phân tích chuỗi thời gian với các khoảng thời gian không đều.
Dữ liệu được tham khảo từ cuốn sách "Now You See It", tr. 153.

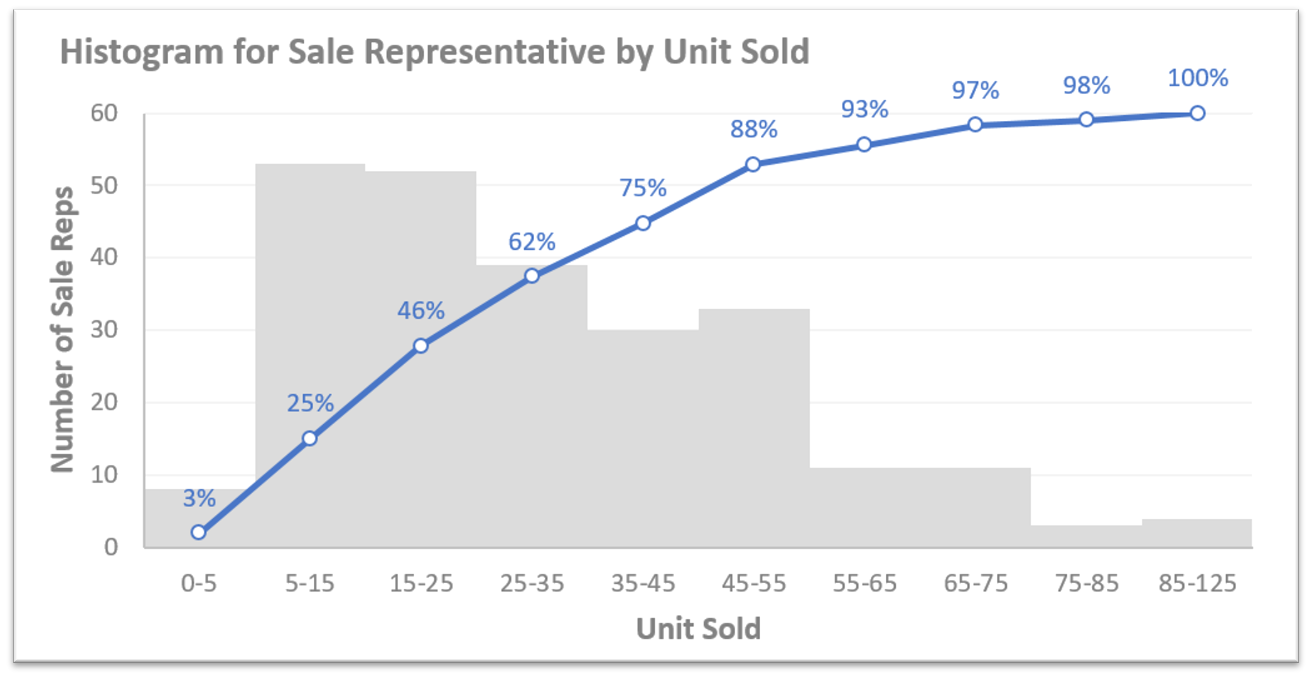
Histogram
Biểu đồ histogram trình bày phân phối của từng nhóm hoặc khoảng mà dữ liệu thuộc vào.
Dữ liệu được tham khảo từ chương 9 của cuốn sách "Excel Dashboard and Report" .

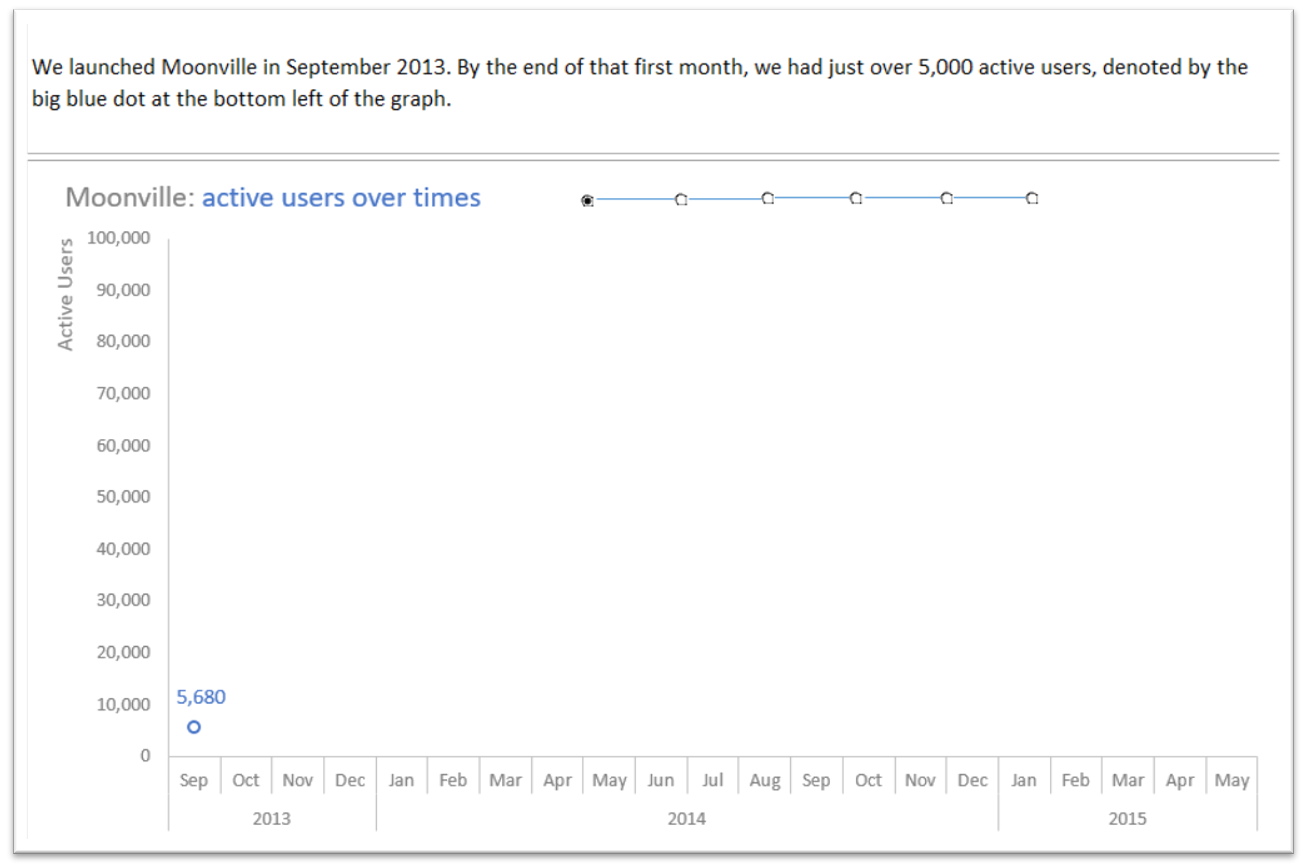
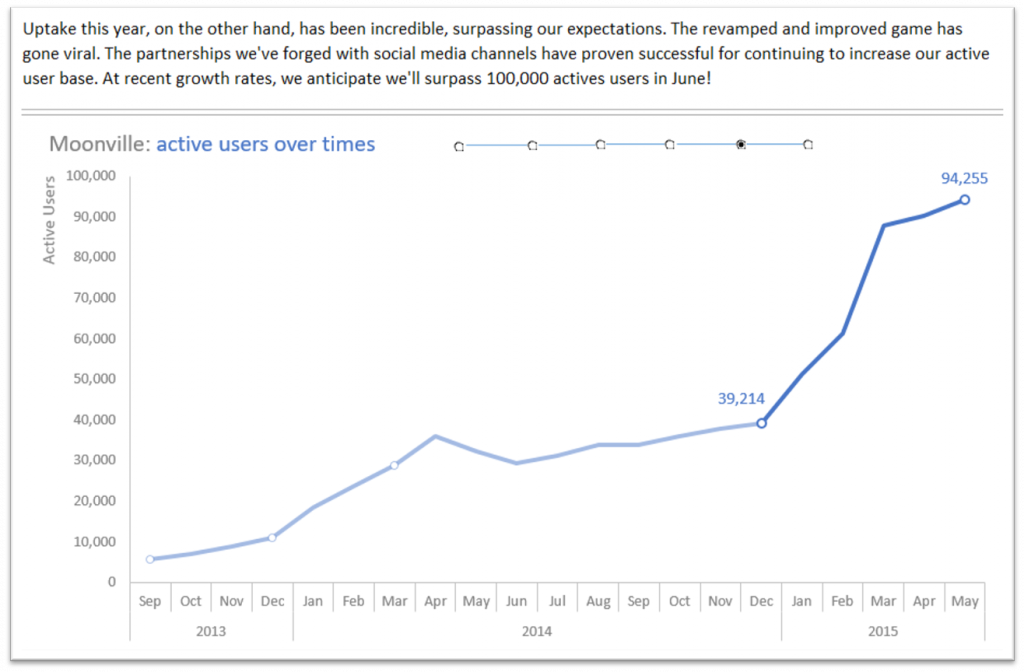
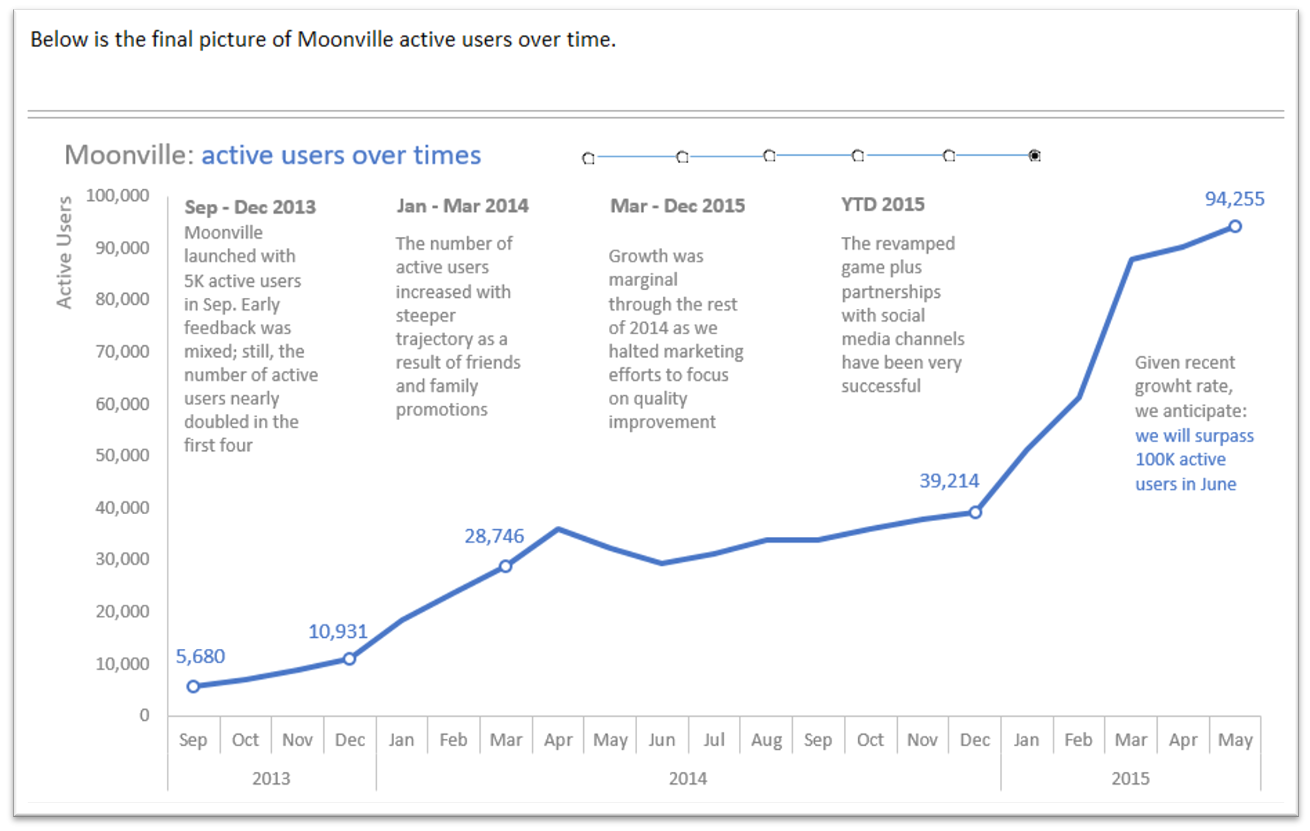
Interactive Storyteller
Stage 1

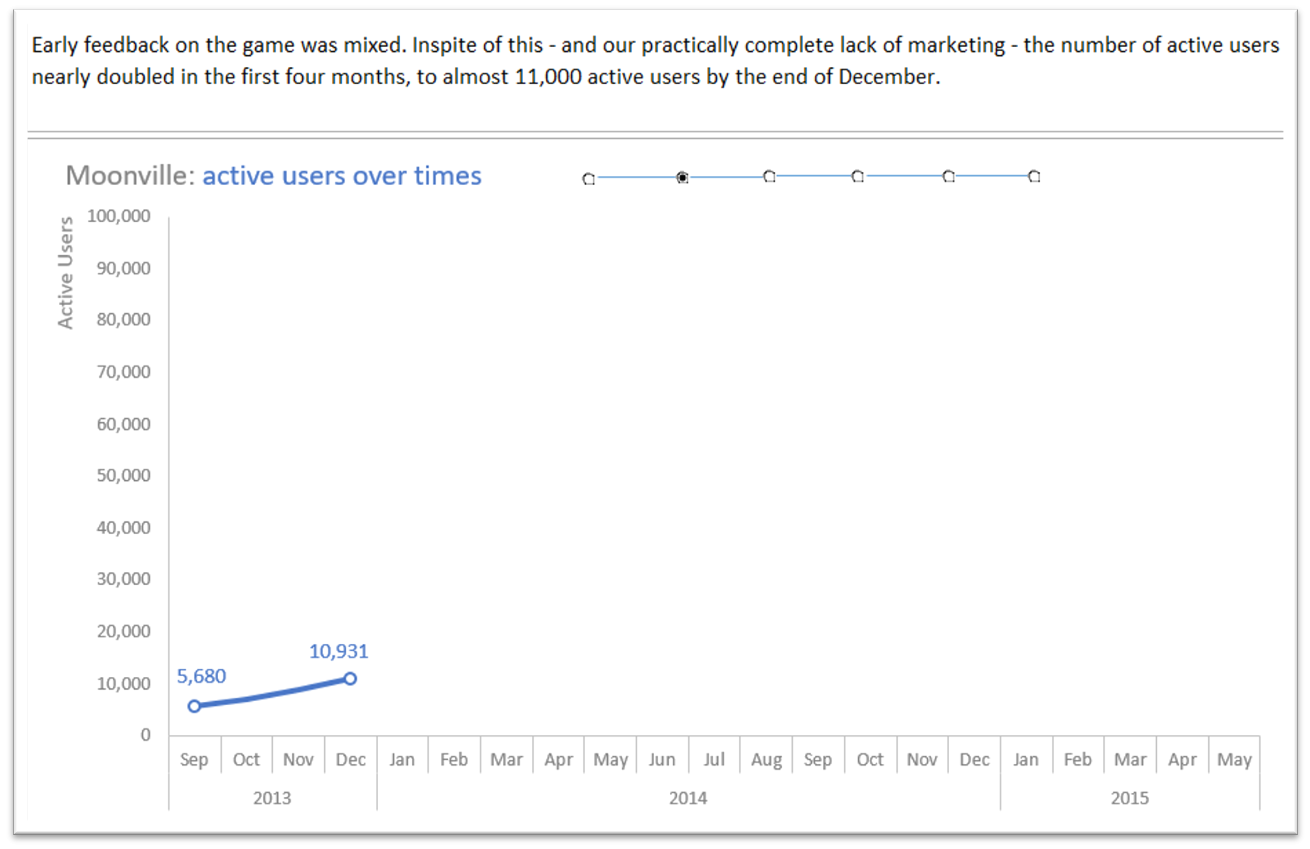
Stage 2

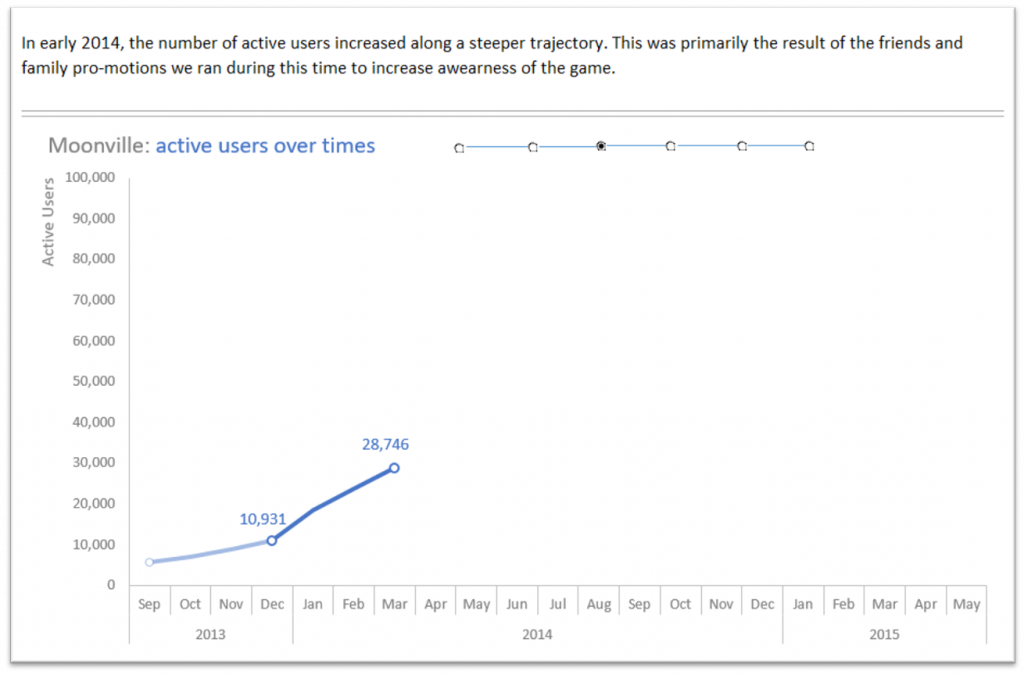
Stage 3

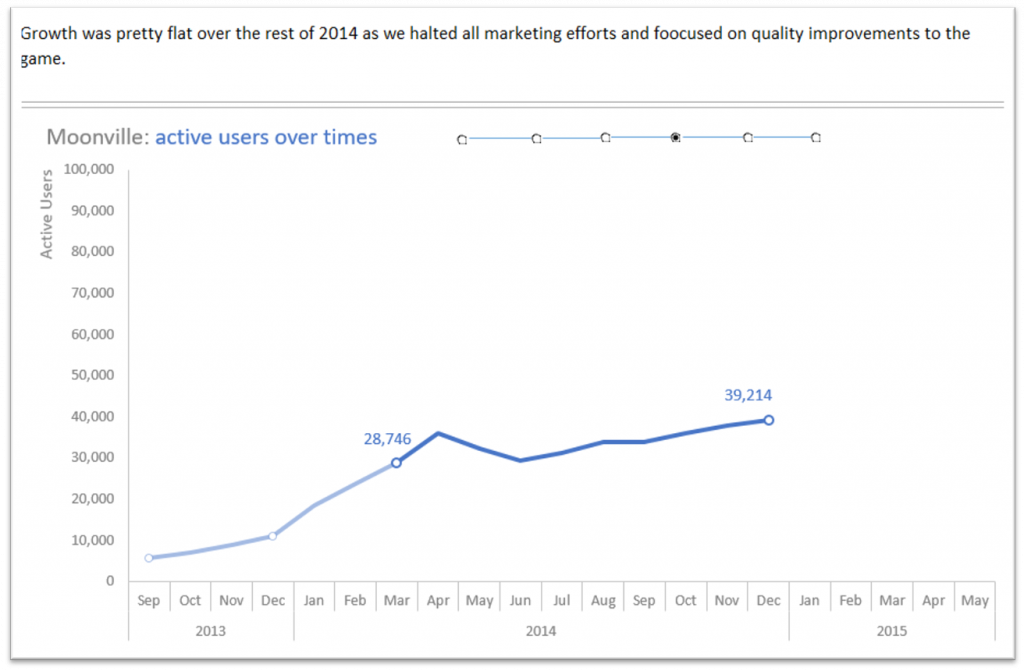
Stage 4

Stage 5

Stage 6

Dữ liệu tham khảo từ cuốn sách "Storytelling with Data", tr. 218.
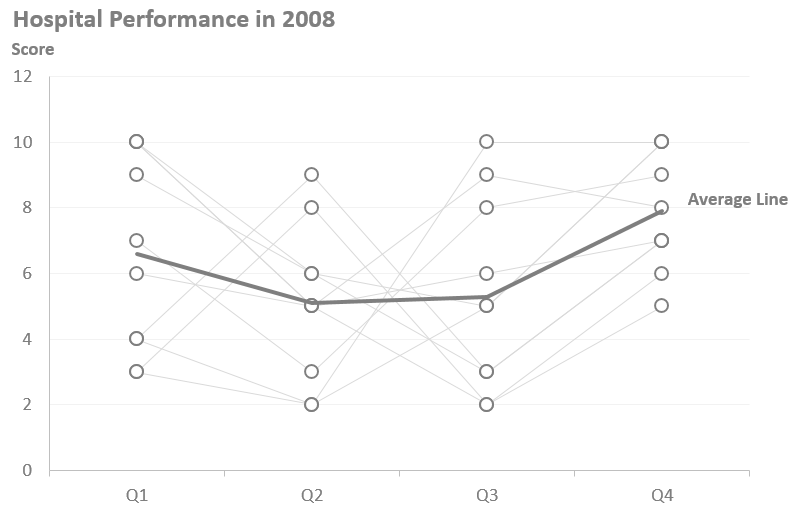
Multiple Strip Plots
Biểu đồ này đại diện cho phân phối của các bệnh viện trong mỗi quý, cho thấy phân phối dựa trên Điểm số. Bạn có thể nhấp vào mỗi điểm để xem xu hướng cho bệnh viện cụ thể (sẽ có 4 điểm được nhấn mạnh). Đường Trung bình cũng được nhấn mạnh.
Dữ liệu được tham khảo từ cuốn sách "Now You See It", tr. 236.

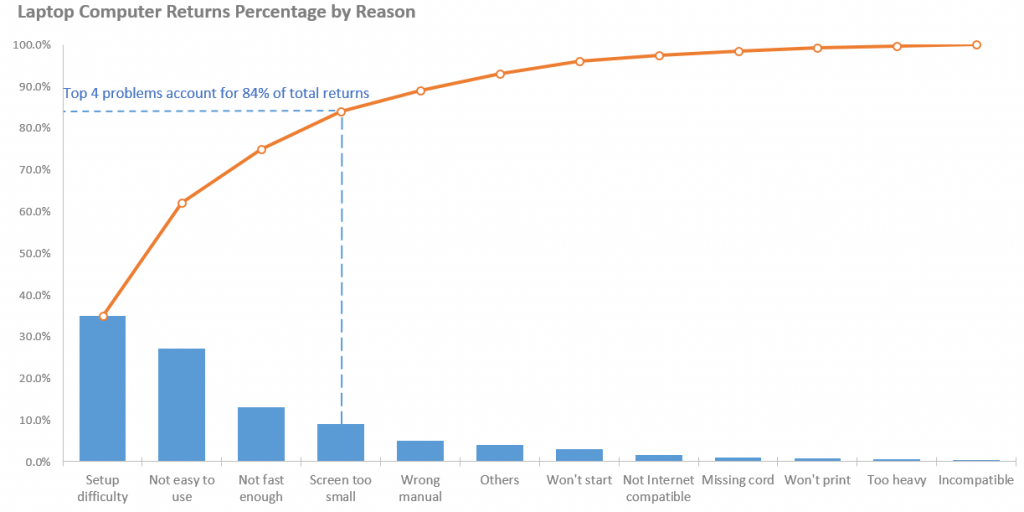
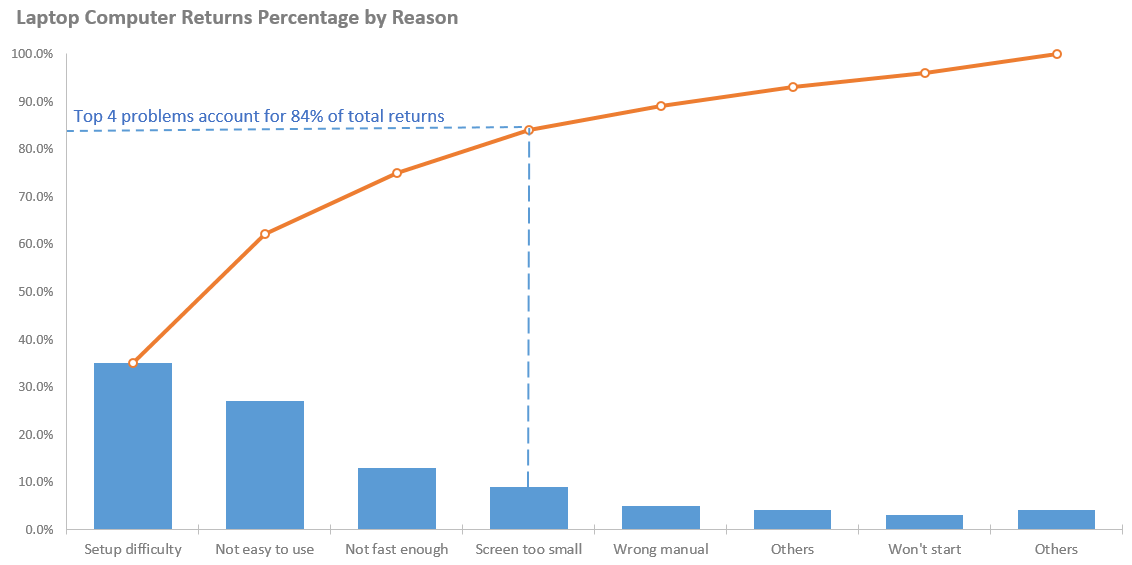
Pareto Chart
Normal Pareto Chart
Biểu đồ này được sử dụng để trình bày thứ hạng của các vấn đề cũng như xu hướng tăng dần. Biểu đồ này được tạo ra bởi Vilfredo Pareto (người cha của quy tắc 80/20).
Dữ liệu được tham khảo từ cuốn sách "Now You See It", tr. 194.

Pareto (grouping “other”)
Biểu đồ này nhóm các danh mục có giá trị thống kê nhỏ vào một nhóm "khác" (ad-hoc) để dễ dàng thể hiện và so sánh với các danh mục khác.

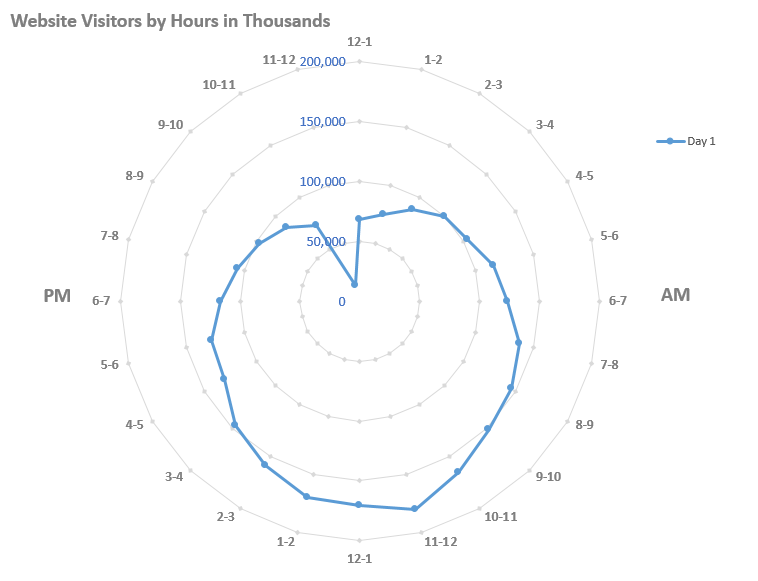
Radar Graph for Comparing Cycle
Biểu đồ này ít được sử dụng nhưng hữu ích cho chu kỳ hoặc so sánh trong khoảng thời gian 24 giờ.
Dữ liệu được tham khảo từ cuốn sách "Now You See It", tr. 154.

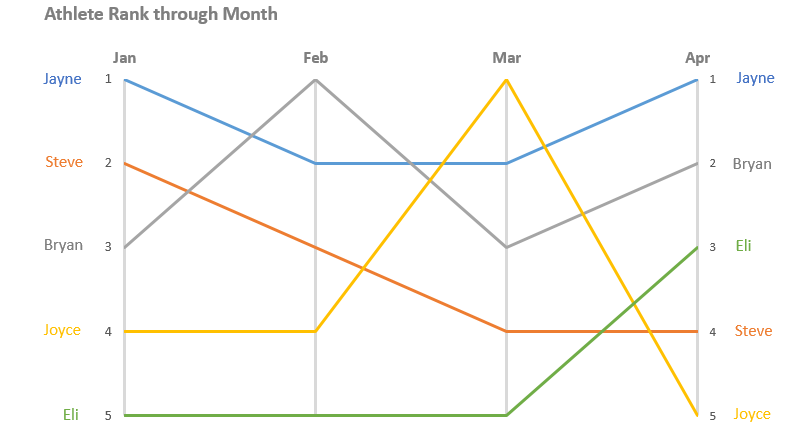
Ranking Line Graph
Biểu đồ này trình bày thứ hạng (từ 1 đến 5) của các vận động viên qua mỗi tháng bằng cách sử dụng biểu đồ đường (Line).

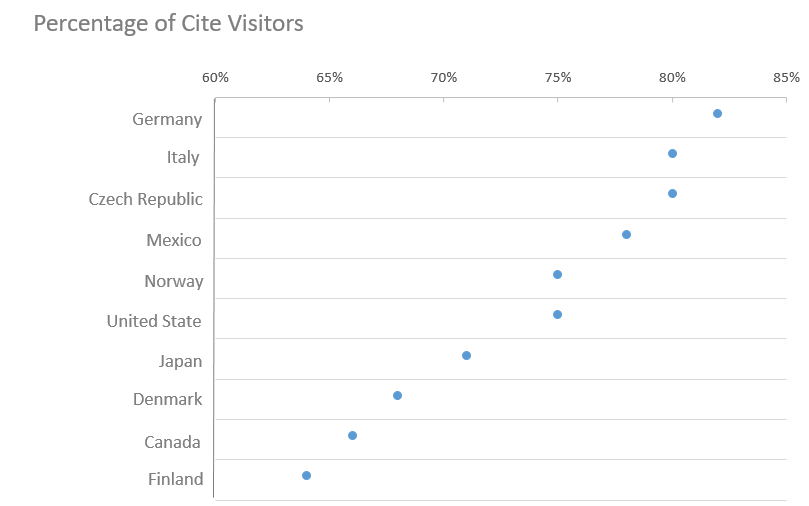
Scatterplot
Point
Biểu đồ sử dụng điểm thay vì cột ngang vì chênh lệch giá trị quá nhỏ, và ta muốn bắt đầu thang đo với số > 0 (60%).
Dữ liệu được tham khảo từ cuốn sách "Now You See It", tr. 133.

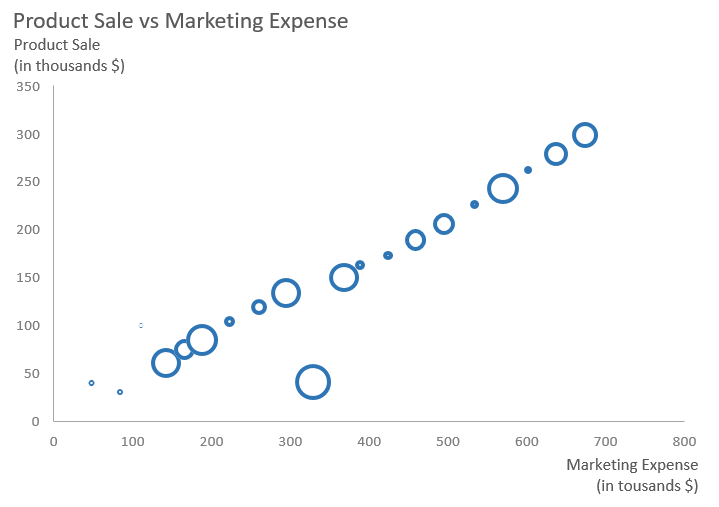
Bubble
Biểu đồ này có thể trình bày 3 chỉ số: (trục x, trục y) và kích thước.

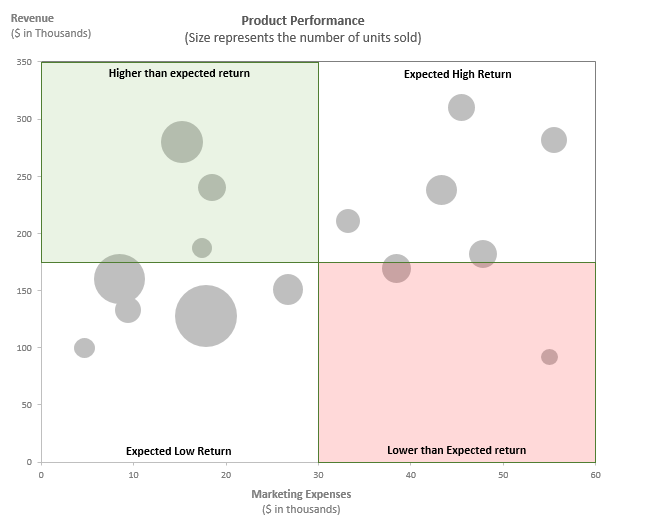
Distinct Area
Biểu đồ này biểu thị khu vực góc bốn như bốn khía cạnh để thể hiện sự khác biệt.
Dữ liệu tham khảo từ cuốn sách "Information Dashboard Design".

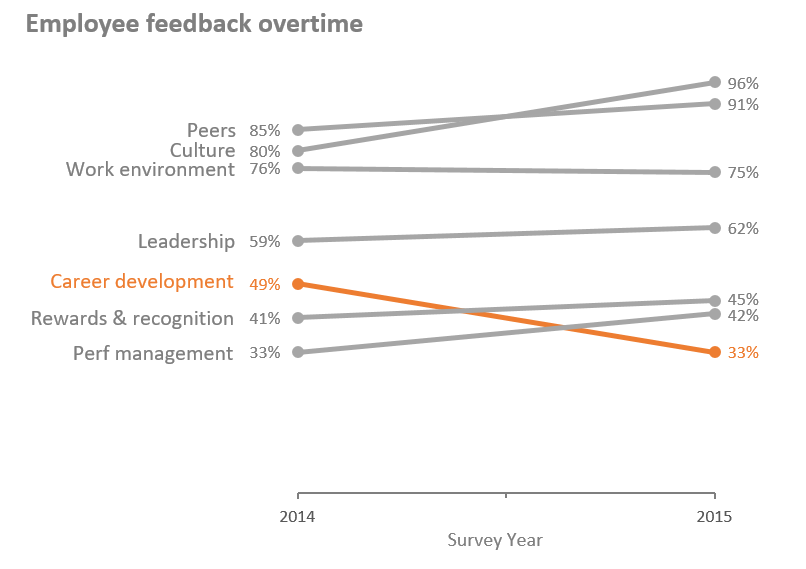
Slope Graph Template
Biểu đồ này theo dõi sự thay đổi trong hai năm của một chỉ số có cùng đơn vị.
Tham khảo từ cuốn sách "Storytelling with Data", tr.239.

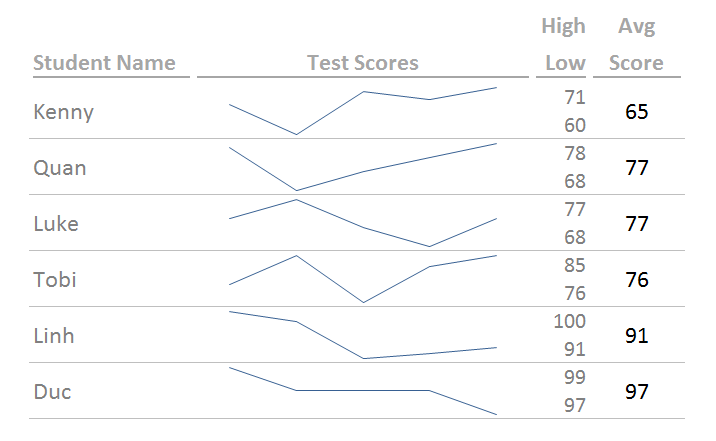
Sparkline Styles Guide
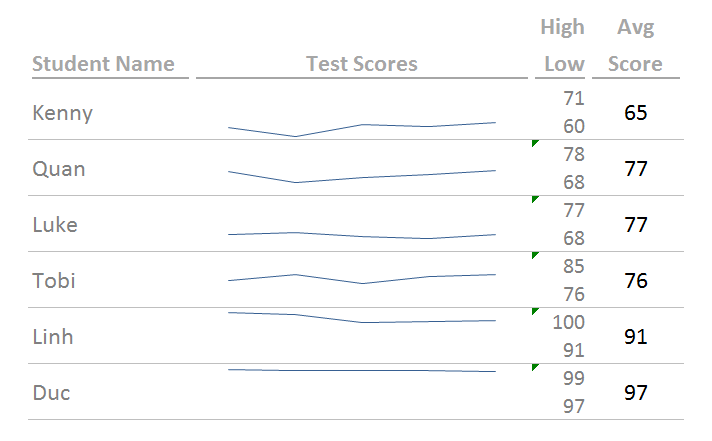
Style 1: Patterns and Trend
Đây là một cách thiết lập thông thường trong Excel để tạo Sparkline bằng cách tận dụng không gian cho Sparkline trong một ô, và thiết lập trục với giá trị cao nhất ở phía trên và giá trị thấp nhất ở phía dưới của tập dữ liệu. Loại biểu đồ này phù hợp để làm nổi bật, rõ ràng các mô hình và xu hướng theo thời gian.

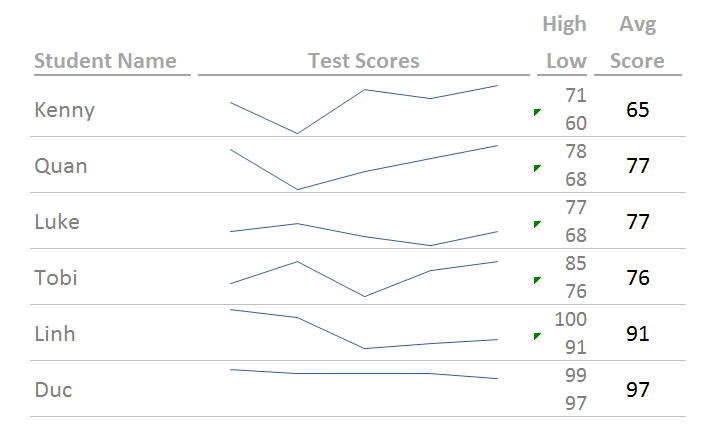
Style 2: Magnitude of Value
Loại biểu đồ này sử dụng một khoảng trục giống nhau cho tất cả Sparkline bằng cách sử dụng hộp Range bên phải (max cho giá trị tối đa của tất cả giá trị và min cho giá trị tối thiểu của tất cả giá trị). Theo cách này, khoảng trục của mỗi Sparkline đều giống nhau (từ 60 đến 100) và dễ dàng so sánh độ lớn của giá trị của mỗi Sparkline.
Biểu đồ này được áp dụng cho một loạt Sparkline để so sánh độ lớn của giá trị.

Style 3: Magnitude of Change
Loại biểu đồ này sử dụng cùng một khoảng phạm vi trong mỗi Sparkline (11% sự lan truyền) dựa trên sự lan truyền phạm vi tối đa. Điều này cho phép chúng ta so sánh độ dốc trên các Sparkline khác nhau để xem và so sánh độ lớn của sự thay đổi. Điều này có thể được sử dụng cho một loạt Sparkline để so sánh độ lớn của sự thay đổi.

Special Vertical Bar Chart
Biểu đồ này sử dụng công thức thay thế giá trị bằng dấu | lặp lại để hiển thị thanh bar. Sử dụng lớp định dạng có điều kiện trên 1 ô sau đó sao chép định dạng sang các ô khác để hiển thị các phạm vi khác nhau. Phông chữ được sử dụng là Stencil.
Dữ liệu tham khảo từ cuốn sách “Now You See It”, tr. 44.

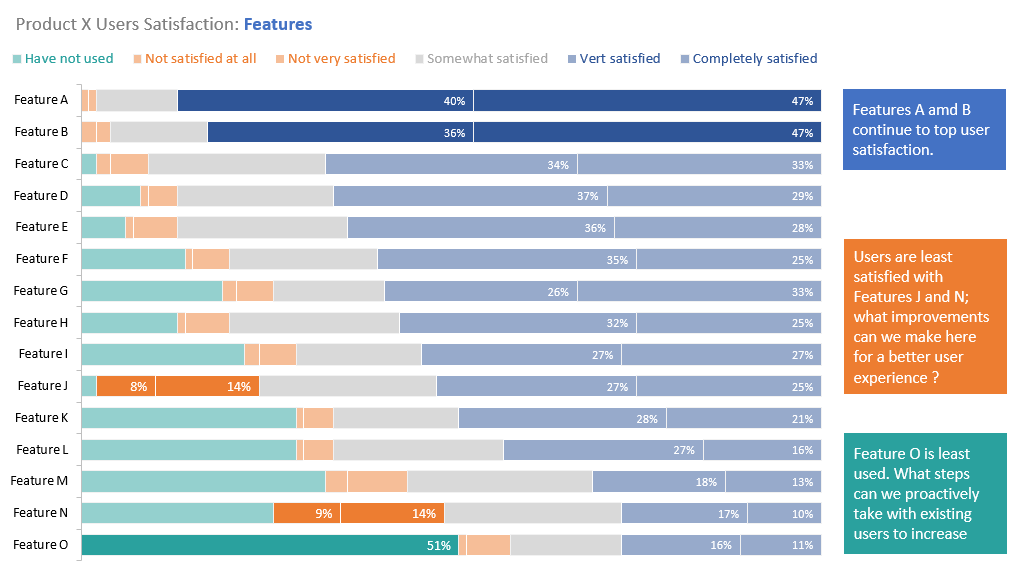
Stacked Horizontal Bar Chart
Biểu đồ này sử dụng thanh ngang để hiển thị kết quả khảo sát các loại khác nhau và sử dụng mã màu cho mỗi câu trả lời. Tập trung vào các tính năng khác nhau cần được chú ý và sử dụng màu sắc rực rỡ và số phần trăm trên các thanh lớn.
Dữ liệu tham khảo từ cuốn sách "Storytelling with Data", tr. 226.

Trellises
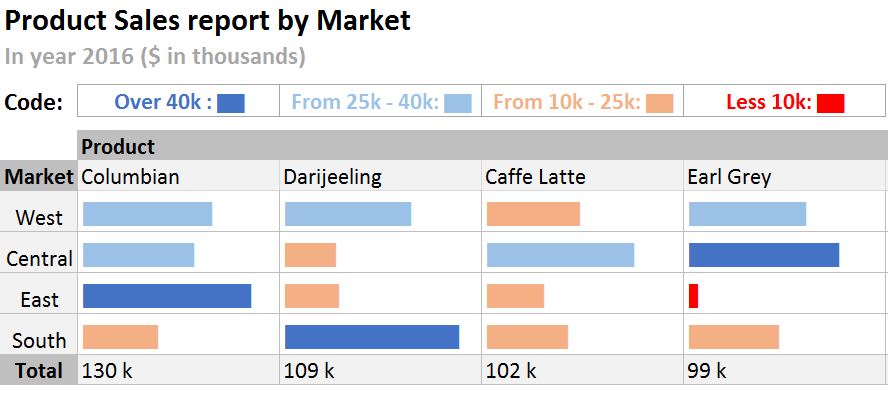
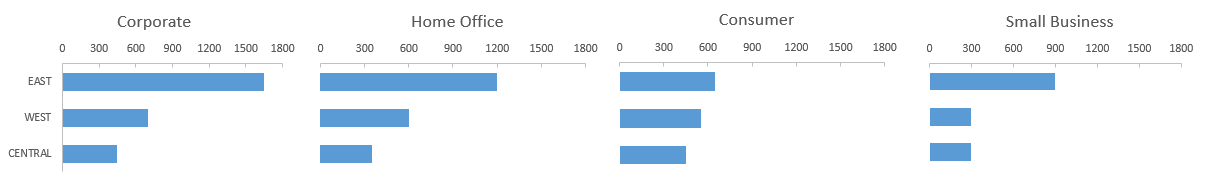
Horizontal Trellis
Biểu đồ này trình bày giá trị của hai tầng so sánh: giữa các khu vực và các phòng ban.
Dữ liệu tham khảo từ cuốn sách “Now You See It”, tr. 98 - 99.

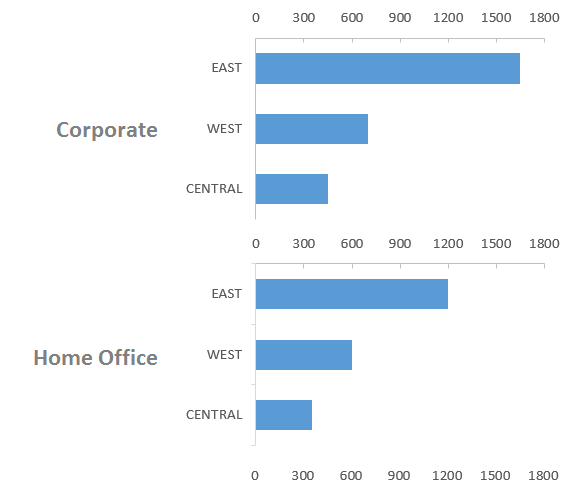
Vertical Trellis

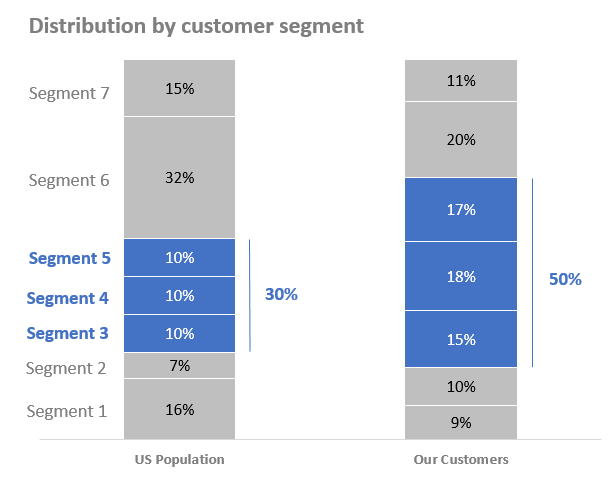
Vertical Stacked Bar Chart
Biểu đồ này trình bày mỗi phần dưới dạng phần trăm và sử dụng mã màu cho các phân đoạn cần chú ý hoặc kể câu chuyện.
Dữ liệu tham khảo từ cuốn sách "Storytelling with Data", tr. 148.

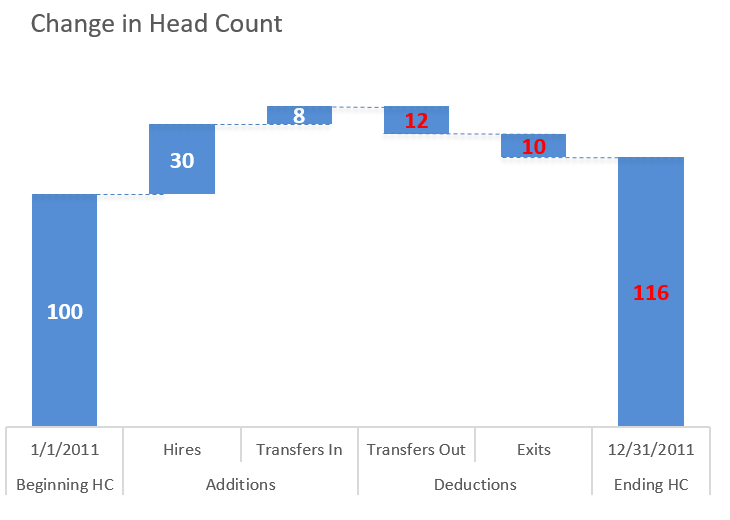
Waterfall Chart
Biểu đồ này tập trung vào sự thay đổi của các nhân tố khác nhau như một biểu đồ thác nước với số dư ban đầu và kết thúc.
Dữ liệu tham khảo từ cuốn sách "Storytelling with Data", tr. 56.

Tổng kết
Trên đây là một số loại biểu đồ phổ biến trong Power BI mà bạn có thể sử dụng để trực quan hóa và phân tích dữ liệu. Tùy thuộc vào mục đích và loại dữ liệu mà bạn đang làm việc, bạn có thể lựa chọn biểu đồ phù hợp nhằm hiển thị thông tin một cách rõ ràng và thu hút người xem. Tuy nhiên, đừng ngại khám phá và thử nghiệm các loại biểu đồ khác nhau để tạo ra những trực quan hóa độc đáo và đáng chú ý. Với Power BI, bạn có sự linh hoạt để tạo ra các biểu đồ phù hợp với nhu cầu và mục tiêu của bạn.
Hy vọng bài viết này của KPIM đã giúp bạn hiểu thêm về các loại biểu đồ trong Power BI và cung cấp cho bạn sự định hình cho việc sử dụng chúng trong công việc của mình.
- Cách chọn biểu đồ và trực quan hoá dữ liệu
- Các loại biểu đồ trong Power BI - Microsoft Learn (Tiếng Anh)